How Long To Learn Webdesign
We often heard that web development is piece of cake to get started, is that truthful? In recent years, the web front-stop framework is emerging in an endless stream, like React, Vue, AngulaJS all attract a lot of attending, and many big companies are paying more than attention to front-terminate development that makes the web front-finish programmer is the one of the hottest jobs in the world.
Many people, specially young people are eager to get in this industry, but how long does information technology take to learn spider web development? How long does information technology accept to become a front end terminate developer and make money from it? Here I wanna talk about my own experience to give your guys a little hint.
Note: Make up your mind and stick to it.
one. Web design basic concepts and principles ( at least 10 days)
You must master the basic concepts and theoretical noesis of web blueprint before you get started. You should know about: What is a static page? What is a dynamic spider web folio? What is the overall layout of the spider web page? What is the design principle of spider web blueprint? What are the bones elements of the web page? What can't practice or not to do of spider web pattern? The more basic web design concept you know, the easier you lot can develop a web page without making mistakes.
Equally we know, web design trendsever change, to primary the basic web design principles tin can lay the whole cardinal of a website. At the same fourth dimension, you may need to know some basic SEO knowledge to make a friendly website. I really recommend you guys to read some web design books rather than watching online video tutorials, a good book admittedly make y'all benefit. Here are some web pattern books which are recommended by leading designer in this manufacture.
How to make a web folio more easily:
HTML AND CSS: DESIGN AND BUILD WEBSITES,BY JON DUCKETT
How to make web pattern more than functional:
JAVASCRIPT AND JQUERY: INTERACTIVE FRONT-Cease Web Development,BY JON DUCKETT
How to acquire front-end development:
LEARNING WEB DESIGN: A BEGINNER'S GUIDE TO HTML, CSS, JAVASCRIPT, AND Web GRAPHICS,Past JENNIFER NIEDERST ROBBINS
Must read usability book:
DON'T Brand ME THINK, REVISITED: A Common SENSE APPROACH TO WEB USABILITY,By STEVE KRUG

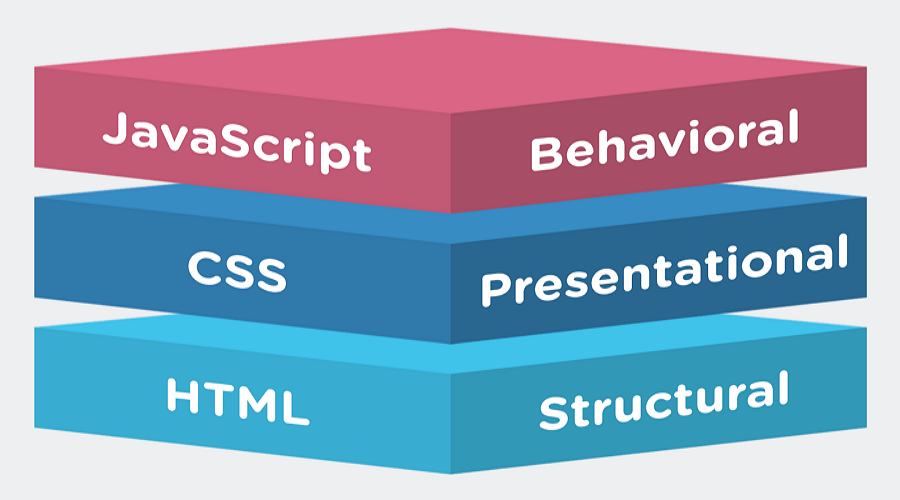
ii. CSS + HTML + JavaScript (1 month)
Compare with Javascript, HTML is nothing difficult, but the label linguistic communication and format specification; CSS is relatively circuitous, It involves some browser compatibility issues. But to combine these two can achieve a lot of web page effects. If yous just grasp some basic lawmaking language, just not really have practical action, it will be difficult to master it. When I started to larn Bootstrap, I just put the responsive web folio which was created by Bootstrap to the existing electricity business project. Bootstrap is a really good tool to become started. I tin solve the basic problems on my ain afterwards reading their official website documents, you can effort it.
JavaScript is harder than HTML and CSS. Simply, y'all know that Brendan Eichcreated the JavaScript language merely for ten days, so its syntax is not very complicated than y'all think. I believe y'all will be able to principal the basic syntax soon equally long as you lot study hard.
I think the best web development learning material is Mozilla Developer Network (https://programmer.mozilla.org). Information technology covers all knowledge about HTML, CSS, JavaScript, whether you lot are a beginner or veteran, it is very useful to all the web programmer.

Tools can make your work more efficiently, and to cull the best tools, y'all may need to consider how fast and quick that you can master it. There are a lot of video tutorials you lot can learn on their official website and Youtube. Here are some bones web design tools that yous must know:
Spider web page editor: Sublime Text
Sublime Text is an fantabulous editor. It has the elegant interface, smooth functioning, automatic back up syntax highlight and with rich plug-ins, it'south my favorite one. I do non recommend to utilise the powerful IDE immediately for beginners, it'southward hard and difficult to larn at commencement and may crush your conviction.
Film editor: Photoshop
Adobe Photoshop is an paradigm processing software which is adult and distributed past Adobe. Photoshop mainly to deal with the pixels of the digital epitome, using it tin can edit and draw picture effectively. PS has many functions, it involves the image, graphics, text, video, publishing and so on. Photoshop is very professional, but too slightly complicated. If you are a professional graphic designer, yous must principal this tool. As a forepart-end developer, you need to work closely with the designer, learning to apply the PS volition get you more than pattern ideas when you develop the web page and can communicate with web designer more than easily.
Web prototype design: Mockplus (with the lowest time cost)
Every bit a spider web programmer, it is absolutely necessary to master some prototype design knowledge, which is one of the almost profitable things I accept invested.
Mockplus is a very easy-to-larn web page prototyping tools. With drag and drop, you tin can achieve a simple interaction easily. There are a lot of project types: free projects, web projects, custom projects, and of grade, APP project. It provides the largest web project size: 3000 * 6000, and with 200 congenital-in components and 3000 icons will make your pattern more easily. I really like the new characteristic-"repeater", it's easy to use and salve me a lot of repeated pattern fourth dimension.
4. Build your own Website (at to the lowest degree 1 month)
When you master the basic web design principles and also did some bones exercises, you can start to join the bodily projection to improve your development skills as presently equally possible. It's a good outset to utilise Jekyll + GitHub Pages to build a static blog for yourself, they don't require whatsoever back-stop development.
If the template tin can run into your needs to build a website, then it may only need to accept a few hours to create information technology. Only similar Wordpress. How much time practice you need to build a website is totally decided by your satisfaction of the site. If you want to develop a new site and also with beautiful web UI pattern, proficient content, it takes 1 month at least, or even longer.

5. Never stop learning Web design knowledge (all the fourth dimension)
Front end-end development is dissimilar from the back-cease development, is a direct user-oriented position. Your results can be straight displayed past the user. I think to master some of the design knowledge and grasp the current web pattern trends are also necessary to a developer. With more than spider web pattern ideas will make a better web page that user will please. Learning can't stop unless you lot want to be a lousy one. And here are 15 web design blogs that I highly recommend to all of you, and some UI pattern recourse you may already know is Dribbble and Behance. Spend ane or 2 hours every day to read and spotter, y'all will benefit a lot.

10 Spider web Evolution learning course websites
Treehouse
Lynda
Udemy
Codeacademy
WPSessions
Tuts Plus
Khan Academy
CSS Tricks
Eloquent Javascript
Codrops
StackOverflow.com
Hackernews
Dzone
Conclusion:
Web front end-end development is the procedure which needs to continue learning. In recent years, the complexity of front end-end development is getting higher and college. This article is just for those people who want to enter into forepart-terminate development industry and cannot find the direction. How long does information technology take to learn web evolution? After reading this step by footstep guide that you tin find a inferior development position. Whatsoever you practice, learning is fundamental, promise this commodity can assist yous guys.
Source: https://www.mockplus.com/blog/post/how-long-does-it-take-to-learn-web-development
Posted by: martinguill2000.blogspot.com


0 Response to "How Long To Learn Webdesign"
Post a Comment